Cara Membuat Website Untuk Bisnis Anda
Mengupas Lengkap Tentang Website

Artikel Terbaru
Langkah Cara Membuat Website
Banyak yang mengira membuat website itu rumit dan butuh kemampuan IT, padahal kenyataanya kamu bisa membuat website sendiri dengan mudah.
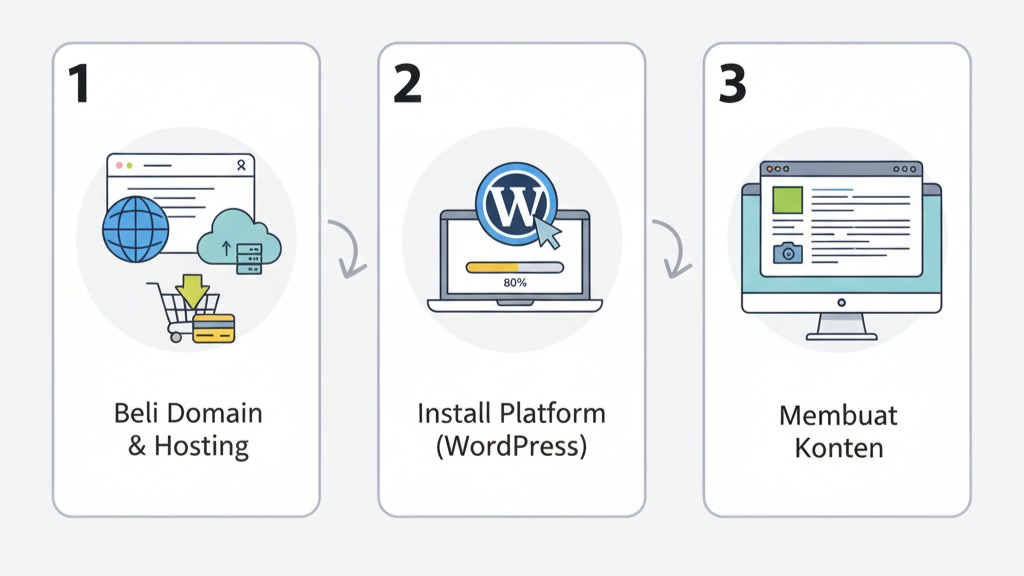
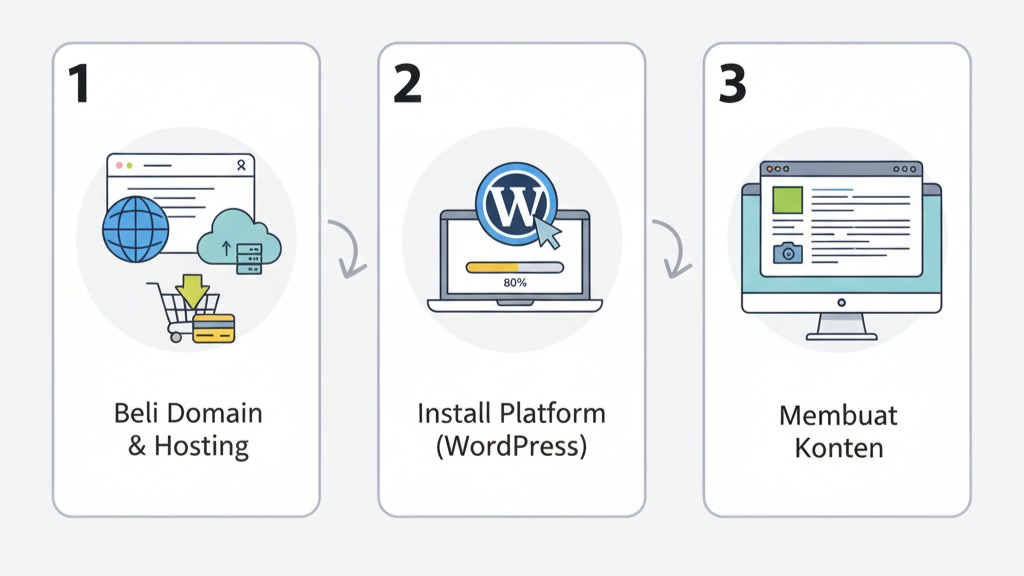
Kalau diringkas secara padat, langkah utama yang harus dilakukan untuk membuat website yaitu:
- Pesan Domain dan Hosting
- Install Platform (misal WordPress)
- Buat Konten


1. Pesan Domain dan Hosting
Domain adalah alamat website kamu (contoh: namabisnis.com), sedangkan hosting adalah tempat menyimpan semua file website.
Tanpa domain dan hosting, website tidak akan bisa diakses. Ibaratnya, domain = alamat rumah, dan hosting = bangunan rumah
2. Install Platform Website (WordPress)
Setelah punya hosting, langkah berikutnya adalah memasang platform website. Pilihan paling populer adalah WordPress, karena mudah dipasang, tersedia ribuan tema, plugin siap pakai, dan bisa dipakai tanpa perlu coding (ini yg kamu butuhkan).
Dengan WordPress, kamu bisa membuat tampilan website yang keren hanya dalam hitungan menit.
3. Buat dan Isi Konten
Mulailah dengan halaman penting seperti Beranda, Tentang Kami, Jasa/Layanan/Produk, dan Kontak. Jangan lupa tambahkan juga gambar, logo, atau testimoni biar lebih keren.
Ini bisa dilakukan dengan mudah kalau kita menggunakan platform WordPress.
Selanjutnya, hanya perlu update konten secara rutin—misalnya artikel, berita, atau promo terbaru—supaya website tetap selalu terlihat hidup.
Dengan melakukan 3 langkah ini, kamu bakal bisa membuat website bisnis, organisasi, brand, atau sekolah kamu.
Lihat halaman portofolio untuk mengetahui bagaimana mereka berhasil membangun situs web sendiri dengan mengikuti cara membuat website yang tepat disini.


Tanya Jawab Cara Membuat Website
Banyak orang punya pertanyaan yang sama ketika ingin memulai, temukan menemukan jawaban atas hal-hal penting seputar cara membuat website disini.
Dengan budget mulai dari sekitar Rp500 ribuan – Rp1 juta per tahun, kamu sudah bisa punya domain (.com) dan hosting yang layak untuk website bisnis.
Kamu cukup memperpanjang domain & hosting. Semua isi website akan tetap ada, tinggal diperbarui saja.
Bisa. Penyedia hosting di Indonesia biasanya menerima transfer bank, virtual account, dan e-wallet (OVO, GoPay, Dana, ShopeePay, dll.). Jadi tidak perlu kartu kredit.
Belum. Kamu perlu install platform seperti WordPress. Tenang, hampir semua penyedia hosting sudah punya fitur magic untuk install wordprss tanpa repot.
Bisa, tapi domain lama tidak bisa diganti, harus beli domain baru (tanpa beli hosting lagi).
Makanya pilih nama domain yang benar-benar tepat sejak awal ya.
Seluruh dunia nama domain hanya satu, jadi kamu gak bisa memilih nama domain yang sudah diambil orang.
Website akan nonaktif. Jadi pastikan untuk perpanjang setiap tahun biar website tetap online.
Tapi kalau memang sudah tidak berniat memperpanjang ya tidak usah dibayar, kamu bisa download file websitenya terlebih dulu siapa tau besok-besok mau di onlinekan lagi.
Tidak harus. Kalau mau hemat, kamu bisa pilih tema WordPress siap pakai yang gratis.
Tapi kalau ingin tampilan custom sesuai brand, kamu bisa sewa jasa desain web saja.
Bisa. Misalnya halo@namabisnis.com. dan ini tanpa biaya lagi karena sudah termasuk di hosting hanya perlu setting sedikit saja, lalu kamu sudah bisa komunikasi secara profesional dengan email ke rekan dan partner bisnis kamu.
Ini bikin bisnis kamu terlihat jauh lebih profesional dibanding pakai Gmail/Yahoo.
Kalau domain & hosting sudah aktif, instalasi WordPress + isi halaman dasar bisa selesai dalam 1–2 jam saja.
Bisa. Tema WordPress modern sudah responsif, artinya website otomatis menyesuaikan tampilan di desktop maupun HP.
Tidak, website hanya meng-onlinekan bisnis kamu di internet.
Tapi kalau website kamu mau “terkenal” maka perlu memasarkan website biar muncul di google.